728x90
Udemy - Angular 강의 - 기억할만한 부분 정리
섹션 2. Angular 기초
23. 컴포넌트 셀렉터 완전 이해하기
selector:
- "[servers-component]" <- attribute
- "servers-component"
- ".servers-component" <- className
25. 데이터 바인딩이란?
databinding
Output Data (ts => HTML)
- String Interpolation(문자열 보간) ( {{ data }} )
- Property Biniding ( [property]="data" )
React to (User) Events (HTML => ts)
- Event Binding( (event)="expression" )
Two-Way-Binding
- Two-Way-Binding ( [(ngModel)]="data" )
26. 문자열 보간
{{ "string" }} curly braces 안에는 결국 문자열이 들어감
31. 이벤트 바인딩으로 데이터 전달하기와 사용하기
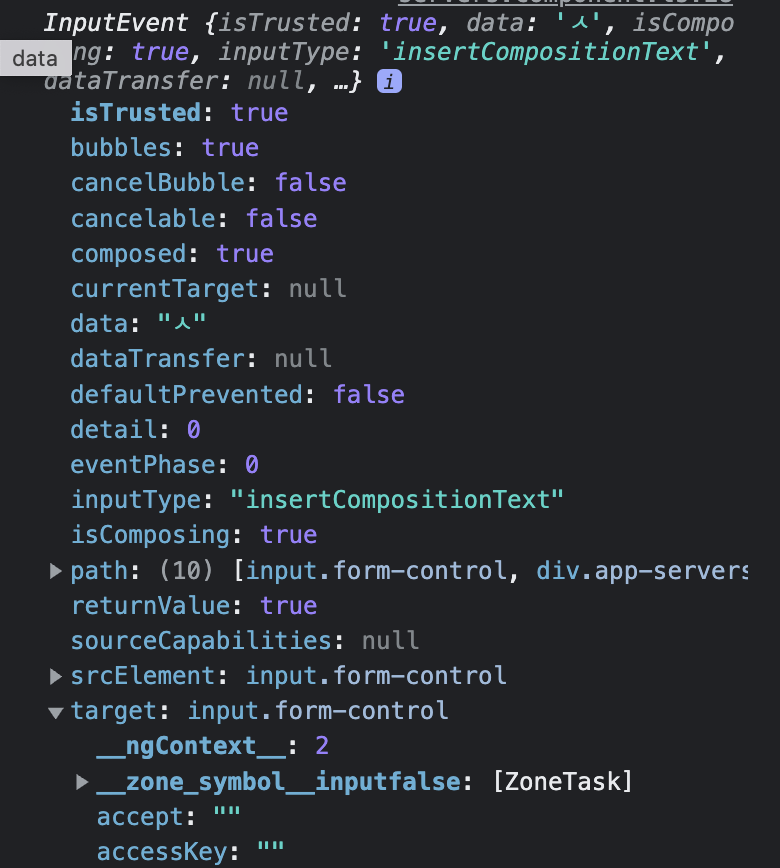
- $event (달러 사인 이벤트라고 읽음)은 특정 이벤트에서 발생하는 객체 데이터이다.
- click은 좌표, input은 받은 값을 가지고 있음
- console.log를 찍어보면 $event 속성에 이벤트가 발생한 HTML 요소인 "target" 존재
- input의 경우 input.target.value에 받은 값 저장되어 있음

36. 디렉티브 이해하기
- component는 template이 있는 directive이고 template이 없는 directive도 있다.
38. Else 조건으로 ngIf 향상시키기
- ngIf에 else 쓸 때 DOM element에 있는 #를 local reference라고 부름
39. ngStyle를 사용한 동적 엘리먼트 스타일 (?)
<p [ngStyle]="{key: value}"> ~ </p>
- []은 directive 이름의 일부가 아니다 directive 이름은 그냥 ngStyle이다
- []은 이 ngStyle directive의 일부 속성에 바인딩이 목적이다.
- ngStyle 속성은 javascript 객체 {}를 얻게 된다.
- 스타일 이름이 key, value를 style의 value로 사용
- key는 'background-color' or backgroundColor로 적어야 함 (2가지 방법)
- 속성 바인딩(property binding)과 디렉티브(directive)가 다르다는 것을 알아야 한다 !!! 중요
728x90
'프로그래밍 > Angular' 카테고리의 다른 글
| Directive - Structual directive, 구조 디렉티브 (0) | 2023.03.05 |
|---|

댓글