728x90
[React] z-index, 그것의 정체는?!?
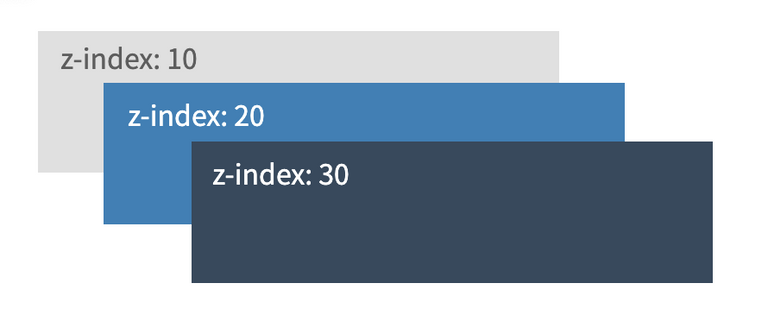
z-index
html나 jsx로 화면을 구현할 때 layer 층 개념이 중요하다. 특정 Object가 제일 특정 위치에 오게 하기 위해서 z-index라는 인자를 사용한다.
기본적으로 숫자가 클수록 더 앞(위)에 위치한다.

하지만 왜 원하는대로 동작하지 않는 것이냐......
규칙을 알아보자
layering 규칙
1. According to this rule, elements that come later in the markup will be on top of elements that come before them.
- 뒤에있는 코드가 더 위로 온다.
2. To set position for an element, add the CSS position property to anything other than static, like relative or absolute. According to this rule, positioned elements will display on top of unpositioned elements.
- 기본 CSS position은 static이고, relative나 absolute로 지정해준 layer가 더 위로 온다.
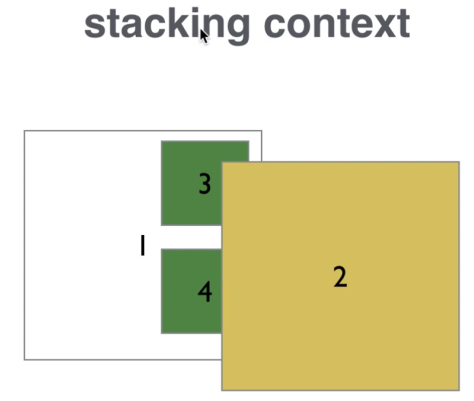
3. Setting some CSS properties like opacity or transform will put the element in a new stacking context.
- opacity나 transform 같은 CSS properties를 부여하면 new stacking context에 놓인다. 즉 위에 놓인다.
4. The element is in a lower stacking context due to its parent’s z-index level (stacking context)
- 자식 엘리먼트들의 z-index 속성 값은 오로지 부모 안에서만 의미를 가짐
- 부모가 가지고 있는 z-index값이라는 기본 속성이 낮으면, 자식의 z-index값이 높아도 부모의 쌓임 순서를 따른다.

728x90
'프로그래밍 > Javascript & React' 카테고리의 다른 글
| [Javascript] Javascript 특징 및 웹 워커(멀티 스레드) (0) | 2022.01.14 |
|---|---|
| [Javascript] 렉시컬 스코프(Lexical Scope), 스코프 체인(Scope Chain), 클로저(Closure) (0) | 2022.01.13 |
| [21/11/27] TIL_onClick 무한 렌더링, (0) | 2021.11.27 |
| [React] SPA와 React-Redux (0) | 2021.11.11 |
| [React] 21/11/07 TIL (0) | 2021.11.05 |


댓글