[PWA] 프로젝트에 적용하기 (feat. ngrok, PWA builder)
PWA는 Progressive Web Apps의 약자로 웹을 앱처럼 구현하여 앱의 특정 API들을 구현할 수 있도록 만드는 기술이다.
ngrok으로 https 주소 얻기
먼저 PWA를 이용하기 위해서는 https 주소가 필요하기 때문에 localhost주소를 외부에서 접속하도록 연결해주는 ngrok 서비스를 이용하여 주소를 얻었다.
- ngrok 설치
- 3000 port에 리액트를 연결해주고 (npm start)
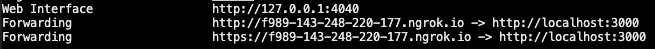
- 다른 터미널에서 하기 코드를 치면 localhost/3000에 연결된 https 주소가 뜬다.
// 인증
./ngrok authtoken 20xS7xLuD91TKfDnf0IidGAw6TU_cUqpDZf3jg9fVDodM3zh
// 3000 port에 연결된 http 주소 할당
./ngrok http 3000
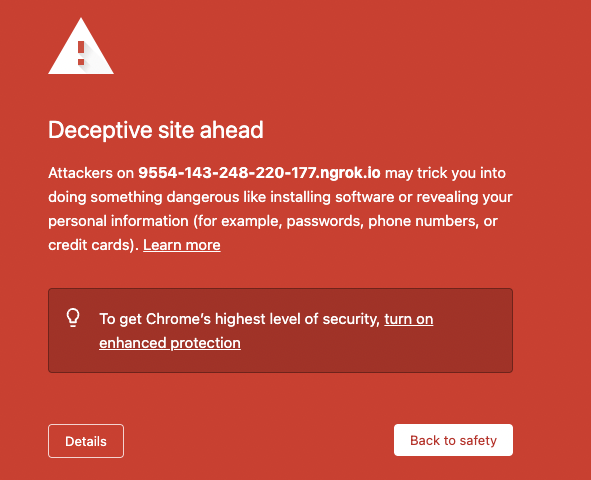
이 주소로 접속을 시도하면 localhost 화면이 에러가 뜬다.

chrome의 setting - Privacy and security - security - Safe Browsing을 No protection으로 해놓고 하면 일단 되긴 된다..
(외부 https 주소를 받아 쓸때까지 ngrok 쓰는 동안에만 No protection 해놓으면 될듯하다.)

PWA builder로 테스트
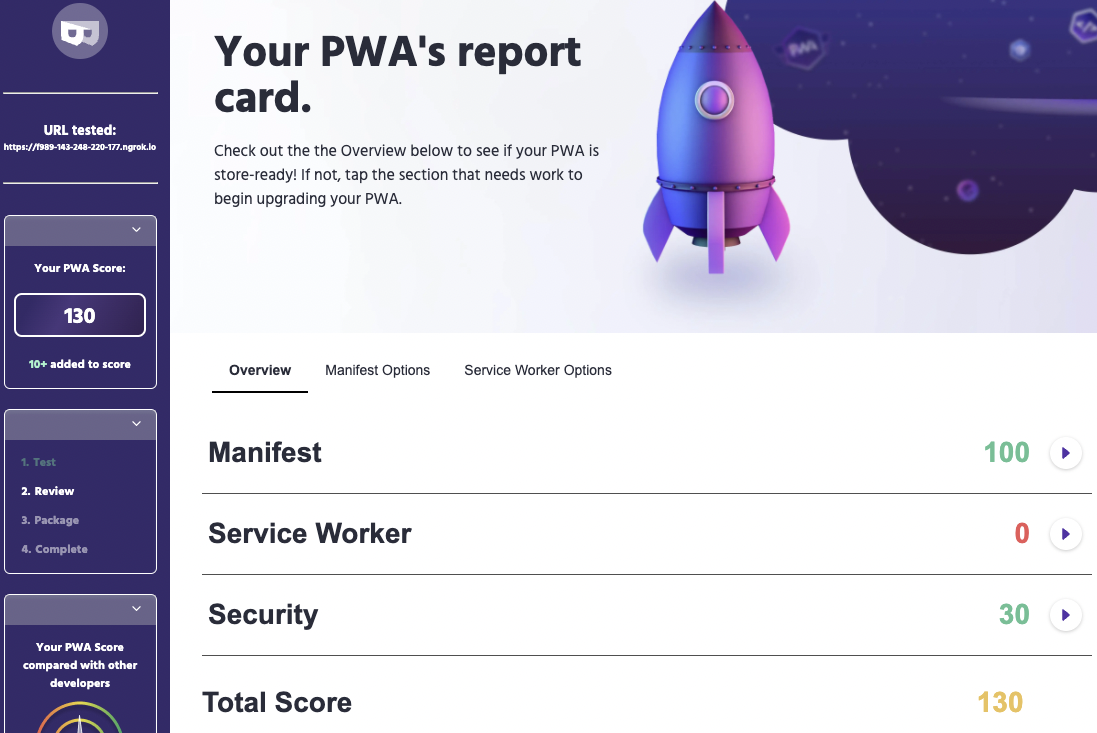
PWA builder 홈페이지에서 https:~주소를 입력하면 내가 만든 웹에 대한 PWA 점수가 나온다.
보통 처음 PWA 도입하는 경우, Manifest와 Service Worker를 설정해야한다.

Manifest 설정
원래 Manifest도 0점이 나와야하는거 같은데 왜 100점이 나오지..?
-> 소켓 작업할 때 이미 팀원이 manifest.json 파일을 생성해 둔듯 하다.
Manifest란 PWA의 설치와 앱의 구성 정보를 담고 있는 json 설정파일이고 PWAbuilder 사이트에서 Manifest Options를 통해 다운 받을 수 있다.
다운 후 manifest.json파일을 루트 폴더에 옮긴다.
구체적으로 Manifest 설정은 다음과 같다.
- App Icon: 설치 시 앱의 아이콘 이미지와 크기 설정
- Splash screen 화면: 로딩화면 설정
- Start URL: 웹앱이 실행될 때 가장 처음 보여질 URL tjfwjd
- Display Type: 웹앱의 화면 형태 (browser, standalone, fullscreen)
- Display Orientation: 웹앱의 화면 방향(가로, 세로)
다운 후 index.html 파일 head에 다음 코드를 추가하라고 되어있다.
<link rel="manifest" href="manifest.json" />하지만 우리팀 백엔드에서는 public 폴더 하위에 index.html과 manifest.json파일이 있어서 그런지 코드가 조금 다르다.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />ServiceWorker 설정
이전에는 react에서 cra으로 생성시 serviceworker가 기본적으로 들어가 있었는데, 현재는 파일이 생성되지 않는다.
npx create-react-app my-app --template cra-template-pwa
이 코드를 이용해 service worker가 포함된 파일을 새로 생성할 수 있지만, 이 방식은 PWAbuilder 방식이 아니므로 선택하지 않았다.
PWAbuilder site에서 Service Worker Options를 통해 작성한 파일 중 pwabuilder-sw.js 파일만 root 폴더에 옮긴다.
그리고 index.html 파일 head에 아래 코드를 추가하였다.
// index.html
<head>
...
<script type="module">
import "https://cdn.jsdelivr.net/npm/@pwabuilder/pwaupdate";
const el = document.createElement("pwa-update");
document.body.appendChild(el);
</script>
</head>
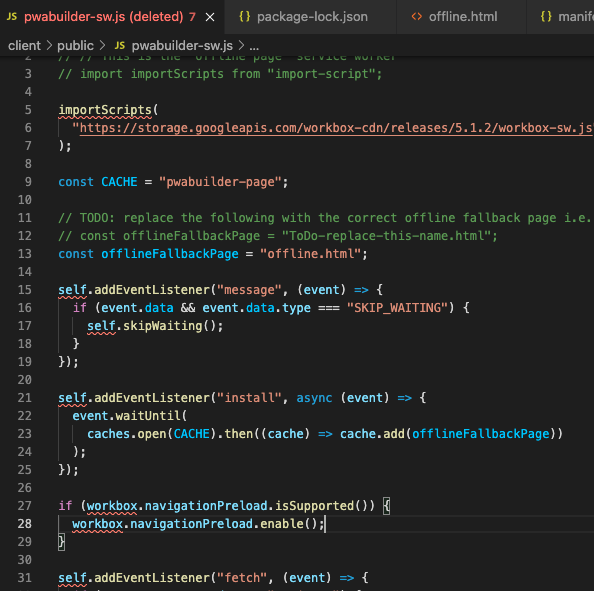
그런데 pwabuilder-sw.js 파일에 error가 많다!?!? 많이 찾아봤는데... 그냥 실행하면 잘만 실행되니 걱정마시라..

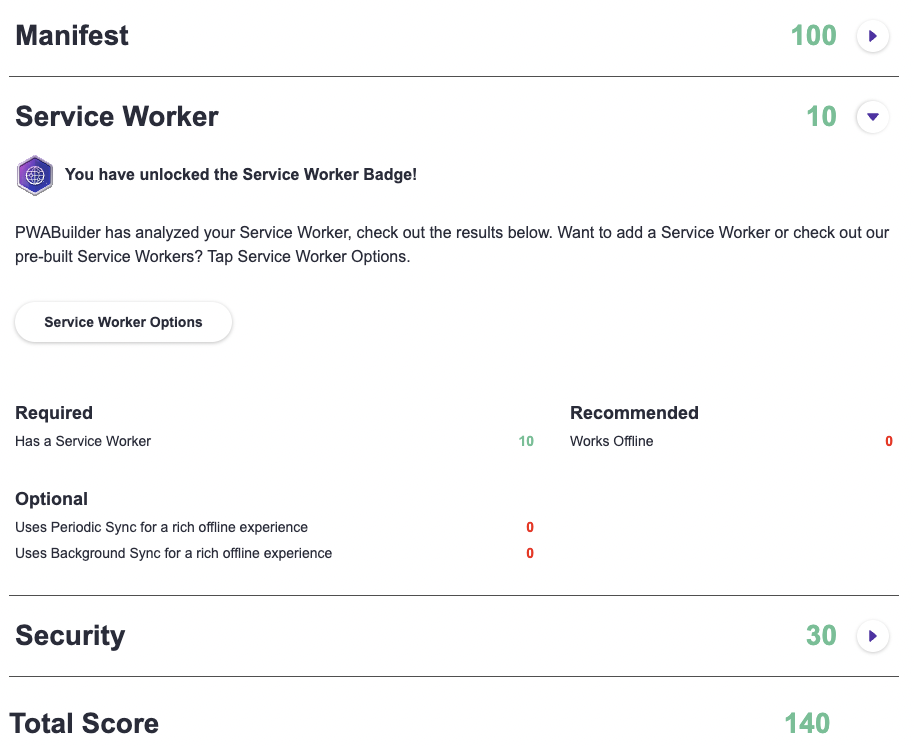
여기까지하면 service-worker가 세팅되었다. 10점 get !!! 갈 길이 멀다..

이제 offline일 때 offline 표시하는 것을 진행해보자!
pwabuilder-sw 파일에서 offlineFallbackPage를 아래와 같이 바꾸고 offline.html 파일을 추가해준다.
// pwabuilder-sw.js
...
// TODO: replace the following with the correct offline fallback page i.e.: const offlineFallbackPage = "offline.html";
// const offlineFallbackPage = "ToDo-replace-this-name.html";
const offlineFallbackPage = "offline.html";
...// offline.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>No Internet Connection</title>
<style>
p {
margin-top: 30vh;
text-align: center;
font-size: 42px;
}
</style>
</head>
<body>
<p>⚠️ 인터넷 연결 상태가 좋지 않습니다 ⚠️</p>
</body>
</html>
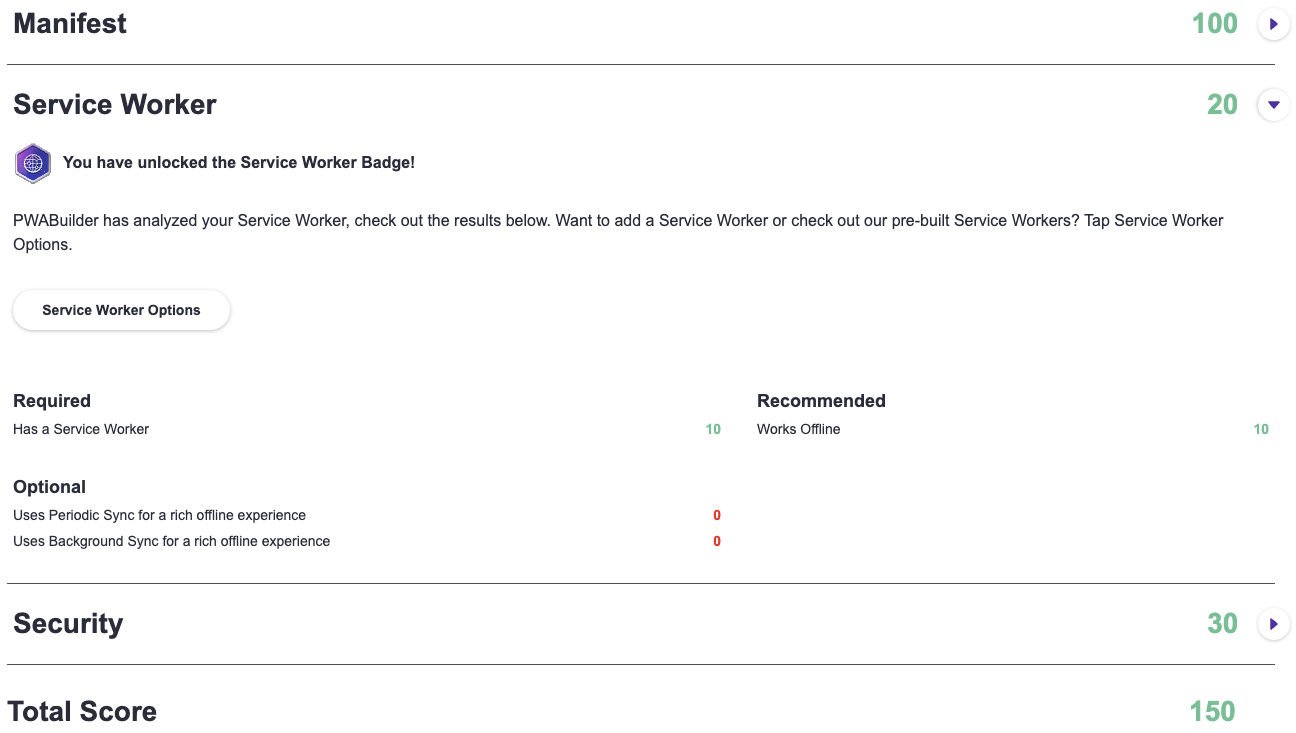
이렇게 또 Service Worker에서 점수 추가되어 20점..

iso에서 지정한 아이콘 이미자가 뜨지 않아서 다음 코드를 추가했다.
// index.html
<head>
...
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
</head>
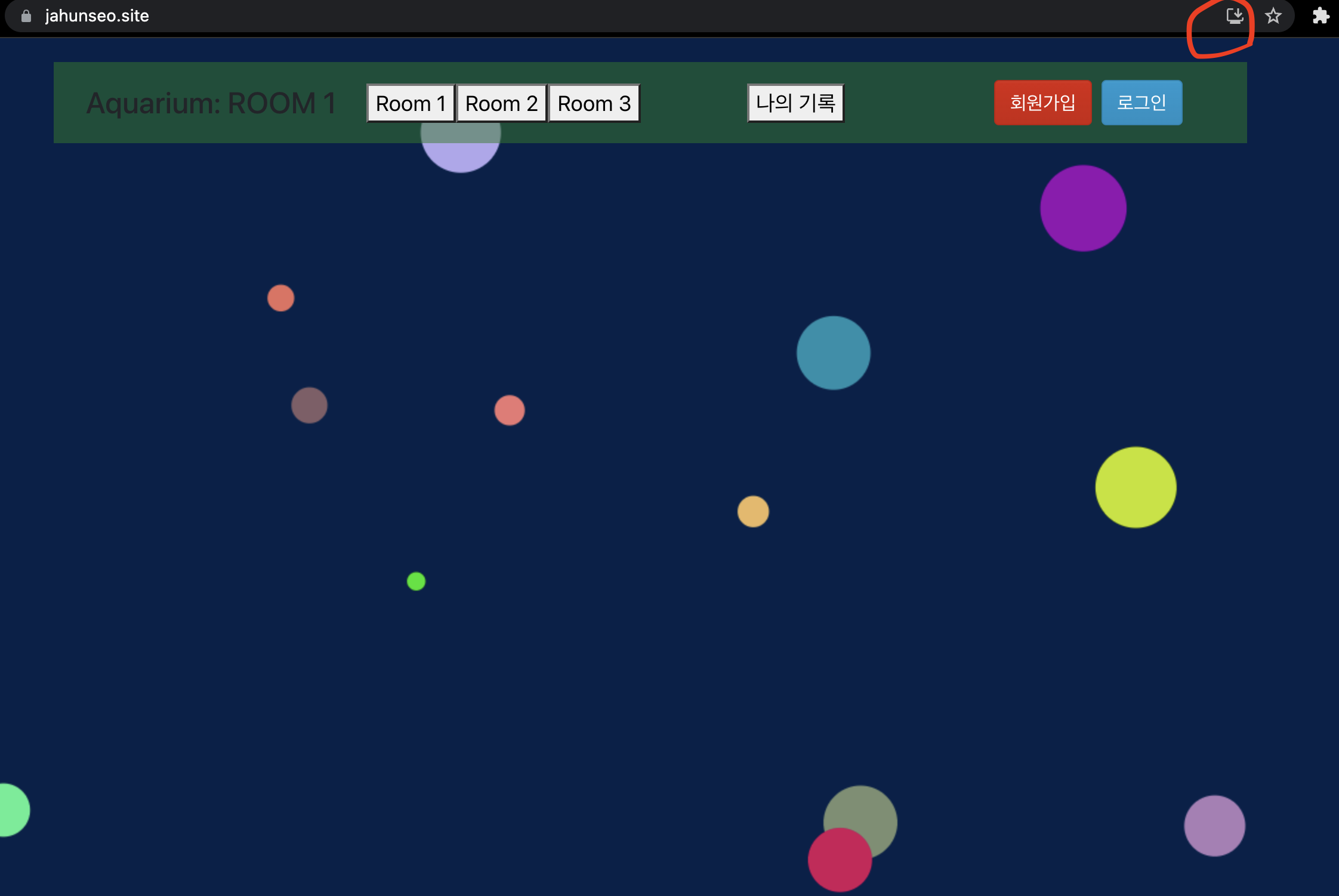
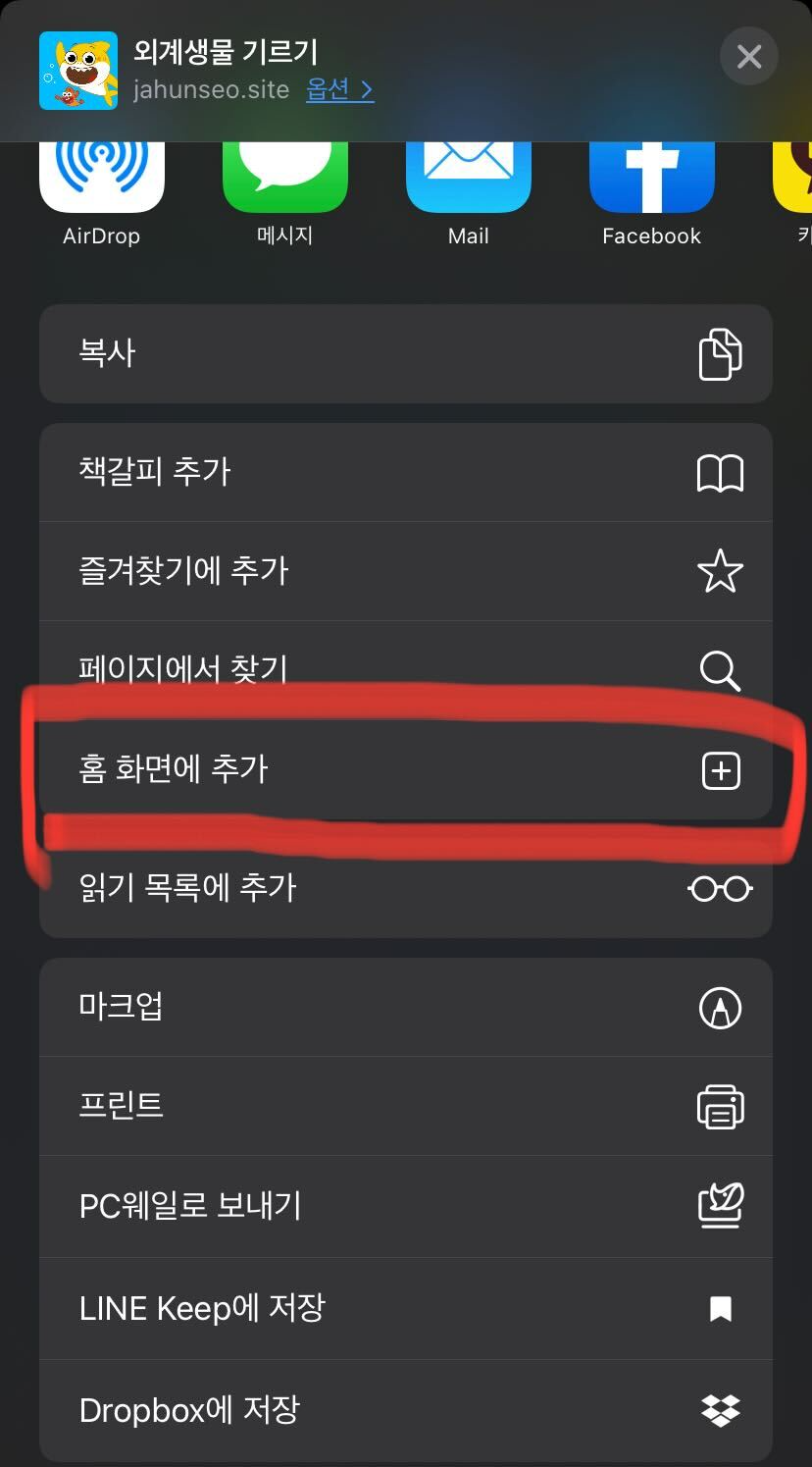
앱처럼 아이콘을 받는 방법은 웹의 경우 주소 오른쪽 편에 있고, 아이폰의 경우 내보내기(?) 같은 버튼을 눌러 '홈 화면에 추가' 버튼을 누르면 된다 !


아이콘은 Maskable이란 홈페이지에서 아기상어를 만들어 사용하였다.

끝!
참고: https://www.youtube.com/watch?v=FEBkne7Nyu4
댓글